Cross-platform development with React Native for Web
At Better, we're investigating cross-platform development to reduce friction by offering tools that abstract away the domain knowledge as far as possible. Let's dig into what it means.The year is 2020
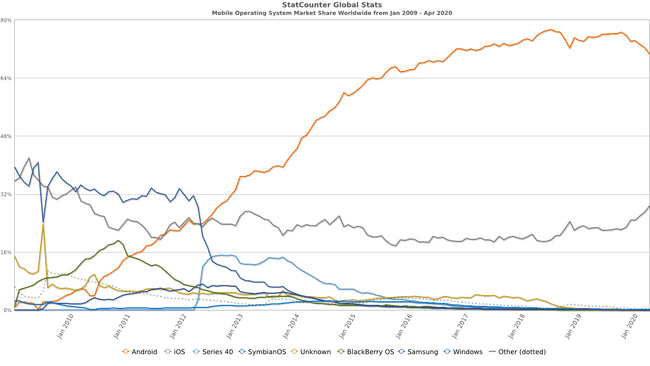
It’s been 13 years since the release of the iPhone; Android is about to hit a mature version 11 and the casualties of the smartphone arms race have come and gone as we reach a new plateau of market dominance.
The gold rush
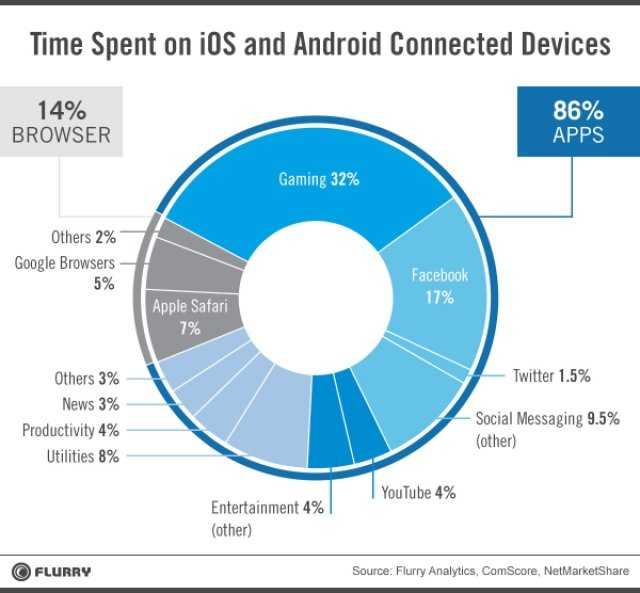
With feature-rich mobile devices stuffed into the pockets of users, it makes sense that companies raced to build mobile implementations for their products. Whether that implementation is web or native comes into question; the stats show that more than 80% of time spent on mobile devices is in native apps, as opposed to mobile web.
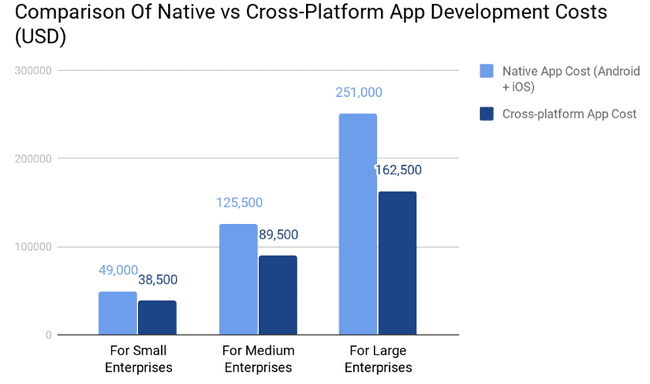
Those that jumped into the native app game know that it’s an expensive undertaking and a great deal of investment for their team. If you support iOS, you’ll get asked to support Android. If you support both, you’ll still have users that prefer the mobile web - not to mention the fact that you’ll have to keep feature parity - all of which require specialist developers that have knowledge of these domains respectively.
How does it work?
Cross-platform development aims to reduce friction by offering tools that abstract away the domain knowledge as far as possible - almost to the point that you barely need to write a line of platform specific code, and for most cases no native code at all. This provides the native look and feel, but at a much lower cost.
This all sounds like heaven, but there is a price tag for this “magical” abstraction from complexity. You will be navigating updates to your cross platform tooling as it adopts each platform’s bleeding edge features as you migrate to newer updates - but, if you can stomach this, the rewards can be staggering.
🕒 Speed
Write your code once. Deploy anywhere. The sooner your mobile app is developed and deployed, the sooner you’ll be reaping the benefits.
🍎 Consistency
UX is predictable across platforms, and having a single codebase forces the question of design consideration of each platform, with a single design system for web & native targets.
💡 Efficiency
Less engineering hours means less cost, and less code to maintain. This allows precious time to go towards business goals and improves overall productivity.
The state of cross-platform technology
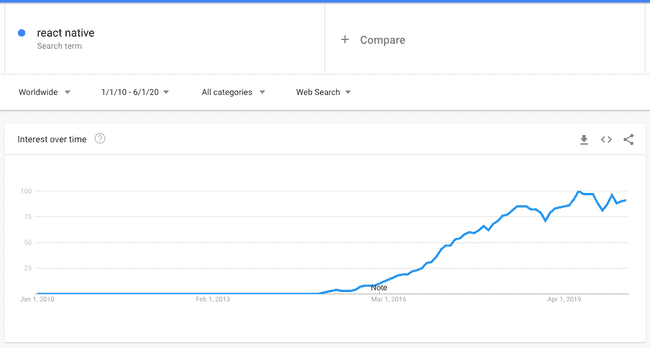
The cross-platform space is passing its infancy, and maturing fast as more and more engineering teams adopt the various technologies available today. There are many options out there, some more mature than others, and some with closed vs open source.
At Better, our team is investigating React Native for cross-platform development, which allows us to leverage React engineers already writing JavaScript everyday. React Native is tooling that extends React, offering itself as a framework that binds to the native Android & iOS platforms and builds for these 2 targets without writing native code at all.
What about the Web?
But that’s not enough; our team is also investigating supporting the web too. For this, we use React Native for Web, which interoperates with existing React DOM components while translating the React Native specific code with the help of Babel loaders to make everything compatible. This allows us to develop with all the benefits of React Native, as well as pure React for desktop & mobile web applications, from a single codebase, instantly hot reloading. Watch below as we save a code change that updates in seconds across Android, iOS and the Web.

What if I still want to write native code?
It’s also worth mentioning that our mobile engineering team is interested in controlling the native layer, in case we want to optimize or add something to the underlying platforms. What makes this possible is avoiding using Expo, which is a common tool in conjunction with React Native that speeds development up even further but limits developers to the APIs supported by the Expo community.
Controversy
While React Native & its Web counterpart appear to be exciting, there has been push back on its ability to perform sufficiently at the helm. Airbnb has worked with React Native in their product suite; documenting their approach, and has since decommissioned their use of it in favour of developing per platform.
In fairness, Airbnb sunsetted their React Native projects 2 years ago, and only started working with React Native years before that when it was in its infancy - which they admit in their post about sunsetting the development.
At the time, Airbnb’s reasoning for ending the project was due to specific concerns which have mostly been addressed over the last 2 years. Airbnb forked React Native for that very reason and their overall evaluation was positive for the community - since then there have been 16 releases, and over 9000 commits advancing React Native.
Adoption
In addition, other large players such as Twitter have even adopted React Native for Web at the production level in Twitter's mobile web offering. Some other products like MLS Soccer, Curai Health, Flipkart, Uber Eats, The Times and DataCamp have also adopted React Native for Web at a production scale.
Here are some other interesting threads for further reading opinions on the matter of production adoption in general, as well as a compelling presentation from React Native for Web’s creator 3 years ago.
From a technical standpoint, my own take-away in terms of pitfalls is how stylesheets cause performance degradation with React Native for Web if they are inline instead of using Stylesheets efficiently - inline styling is often done when web engineers are in a rush. While the performance benefit gained from using StyleSheets in React Native is negligible (if it is present at all), there is a significant performance benefit gained from using StyleSheets in React Native primitives rendered via React Native for Web.
In the end, using either framework depends on your team & product’s requirements, considering the benefits, it can seem compelling to investigate adopting React Native and/or React Native for Web in its current form.
Community
React & React Native were originally given to the community by Facebook, and is actively developed further by the open-source community. React Native for Web is actively maintained and developed by Necolas, the creator, and surrounding community. In 2018, React Native had the 2nd highest number of contributors for any repository in GitHub. Our team believes strongly in contributing to the community. It helps us understand the underlying technology and optimize our performance while improving the lives of our fellow engineers.
Conclusion
If you’re excited about cross-platform native and web application development, take a look at our careers page.
If you want to learn more about React Native for Web, stay tuned for the next post, where I’ll share how to develop a project from scratch.
- react-native
- mobile

Our thinking
Hiring Better's first software engineer intern
Our approach to hiring and training software engineering internMon Apr 20 2020—by Nessa Nguyen2 min read- internship
- hiring
How We Built the Loan Comparison Calculator with D3 Math + React Components (And You Can Too)
We all love it when the internet gives us stuff to play withWed Dec 16 2020—by Robert Cunningham5 min readRead Scaling Websocket Traffic
Using database replication to scale the systemThu Nov 05 2020—by Timothy Harrington4 min read