The Growth team did what to the website??
And you won’t believe the results!Good experiences are taken for granted, but bad experiences are always noticed and remembered. The Growth team does not take the user experience lightly for any visitors, we recognize word travels fast and first impressions last. We seek to create the best experience we can for users of any device and connection speed.
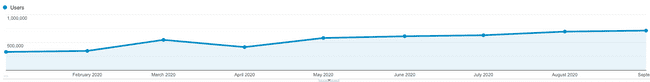
Better has originated five times the loan amount since last August. Part of this explosive Growth can be attributed to the work the Growth engineering team has been putting into creating a more responsive experience for our customers and bringing them into our funnel.
This is the first part in a three blog post series where we’ll be detailing out how we went from getting our performance up, adding tests to ensure that we maintain a high level of performance, and alerting our team(s) when something goes wrong.
How we did it
Before we split into pods, we were all one team and had resource constraints. We were heavily interviewing, working on experiments, and also trying to figure out how to approach site speed.
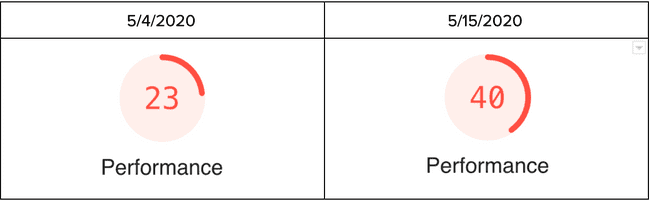
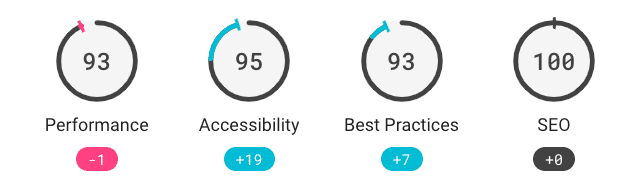
With our very own talented PM and climber extraordinaire, Nikki Nguyen, leading the charge, we improved our homepage and site metrics to all green in Lighthouse. Why we chose Lighthouse as a base was because it is universal and the metrics themselves are easy to digest. Because Google is the holy grail of search engines, we wanted to make sure we were passing Google’s assessment.
We were initially blind to what actually is needed to make a performant and SEO-friendly site, and were using Google analytics and Datadog to provide us with metrics. Fast forward to today, we still use those tools but also an assortment of others to give us the most holistic view of our website.
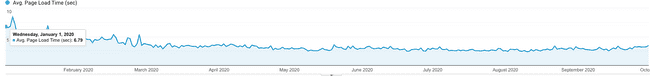
We took a systematic approach to improving our site speed and remeasured improvements each step of the way. When we first started, we had an average page load time at 7 seconds according to Google Analytics. Today we are hovering at 2.75 seconds average for our page loads. Three months into our efforts we attained better than 3 second load times, an improvement of approximately 60 percent.
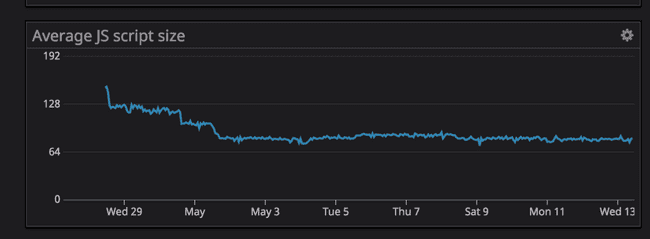
Javascript reduction
When it comes to Javascript, less is more. It is the daily decreases, not increases, that make our website better. The less dependencies, the smaller our bundle. The smaller our bundle, the better our performance will be and the less engineering will have to maintain. Reducing our bundle size involved going deep into our internal packages to remove unused Javascript dependencies, removing jQuery, and other modules from our marketing website. The bundle analyzer worked wonders in uncovering various bundle sizes!
We also made micro optimizations by transforming what were previously global Javascript files into their own React hooks, so they would only be called where needed.
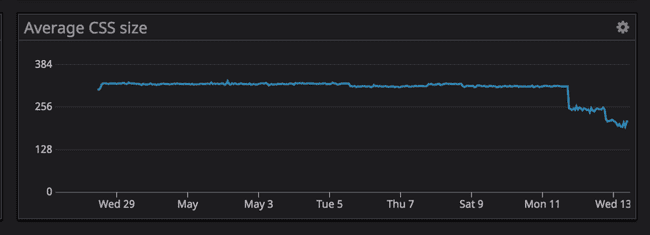
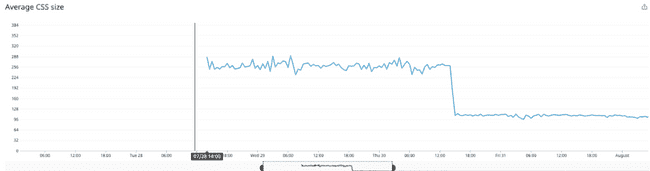
CSS reduction
Reducing our CSS footprint was instrumental in improving site speed. Our pledge to reversing the negative trend in our CSS bundle sizes had an extraordinary effect in how we ship and maintain our CSS bundles (per page). The work we did resulted in reducing CSS bundle size by more than 65%.
The Pledge
Initially we took steps to break out larger scss files into smaller files that live within their respective applications. For instance, if you went to our rate table, the CSS would have been self-contained in a master CSS file with the components broken down into smaller files, as opposed to a single large global file.
The Turn
To utilize Next.js’ native code splitting and css modules, we began to refactor previously broken down files into their own separate components. This work was arduous as we had a high risk for regressions and needed flawless refactoring. The silver lining in this stage was that we still had a lot of globals, and we had previously enacted the BEM naming convention, thus it was easier to keep components and files inlined.
The Prestige
With a slight of hand, our implementation morphed into native CSS modules and code splitting, while our custom webpack configuration vanished before our users eye. And of course, we did this in staging first to ensure we had adequate testing of visual regressions for desktop and mobile devices.
And just like magic, our average CSS size and load times dropped like a rock in the ocean.
Reduce Network Calls
Reducing network calls allowed us to decrease TTI (Time to Interactive). We converted a plethora of assets into SVGs that would be rendered inline. Another improvement was to add an LRU cache for experiment group responses and also optimize network calls to our variation service.
Asset Optimization
A more boring, but effective, approach in improving site metrics was compressing our images to an acceptable level for the web. In addition, Lighthouse flags assets that don’t have a caching policy. So adding a policy of 180-360 days to our images, fonts, and videos did wonders for performance on repeat visitors.
Analytics Bloat
At Better, we pride ourselves on being a data-driven company. With that being said, we used a lot of tools that added load time to the FCP (first contentful paint) metric on our website. Removing these tools improved load speeds considerably. Our engineering manager, Abhijith Reddy, identified many 3rd party vendor products that could be removed or pushed back during page load.
We also removed some of our other analytics network requests and opted instead to aggregate data from Segment, which reduced our outbound calls. One more analytics optimization was to pause our unused tags in Google Tag Manager.
Progressive Web App
Making our website into a progressive web app is one of the things that Lighthouse recommends to do. Our engineer, Tony Changho, with our PM, Hui Puah, worked in tandem to make sure we had all the requirements for a PWA application, along with the correct rollout process to ensure nothing broke in the process.
Accessibility
We recognize equal access to our product and services, therefore we design with accessibility in mind. This also means that engineers should program with accessibility in mind, whether that’s using semantic HTML, correct page hierarchy, or even labelling inputs and images properly.
We want to make home ownership accessible to all Americans, putting accessibility at the forefront of our design is one way we help Americans of all creeds and circumstances find their next home.
Impact
Speed without purpose is like a sprinter running in the wrong direction. We had specific OKR goals to hit and site speed was just one of the factors that would lead us there. In order to increase visitors on our site, and convert them into accounts, having a quick experience and reducing visitor wait time was pivotal. Amazon found that every 100ms of latency cost them 1% in sales. Google found an extra .5 seconds in search page generation time dropped traffic by 20%.
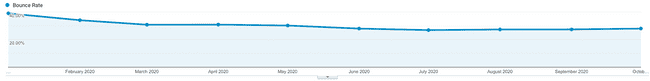
Bounce rate was almost at 40% in January and has decreased to 28% in October, a 30% decrease!
What’s next
As we begin to bullet proof our software, we have a lot of projects coming down the chamber to ensure that each visit to our website is better than the last.
Tony has started creating visual regression tests for our pages so we will know if a modification to the codebase has yielded unintended side effects. Engineer manager Natalie Olivo has also begun to add event checking so we can ensure that our analytics are populating into our Datalake on expected intervals, as we rapidly iterate over the codebase.
TLDR
We had bad site performance and made it much better in speed, accessibility, and SEO.
Thanks
Special thanks to the Growth product and engineering team for a cross pod collaboration to make our performance dramatically better. Specifically, Robert Cunningham-Josephs, Tony Changho, Abhijith Reddy, Natalie Olivo, Nikki Nguyen, and Hui Puah.
If anything we’ve done above interests you, please look at our job postings here!

Our thinking
The Tech and Team Behind a Better Homeownership Experience
Mortgages that are fast, flexible, and fair. A simple goal with some serious tech behind it. Today, Engineering Manager Abhi Reddy shares how his team is helping to reinvent the homeownership industry.Wed Jul 07 2021—by Abhi Reddy2 min read- tech team
- mortgage
Engineering a Diverse Team: Taffy Chen and Jimmy Farillo
Software engineers Taffy Chen and Jimmy Farillo launch a new blog series to showcase different perspectives on the Better engineering team, and the ways they’re working to make it even more diverse and inclusive.Fri May 14 2021—by Taffy Chen and Jimmy Farillo2 min read- diversity
- inclusion
- perspectives
Welcome home to Diane Yu, Better’s new CTO
Ali Motto, Senior Manager, Product and Technology Operations sits down with Diane Yu to learn more about what motivated her to join Better and what she’s most excited about.Tue Apr 27 2021—by Ali Motto5 min read- cto
- leadership
- interview